- Figma launches new design and dev tools
- Ai Powers The Suite
- Focused on giving teams ability to go from idea to product faster
Last week in San Francisco revealed the Design and Development Platform Figma four new tools aimed at giving users the full end-to-end package.
Figma Make, Figma places, Figma Draw and Figma Buzz offer teams the opportunity to idiat and create everything from vector images to full-blown sites. And as you would expect, it’s all AI driven for faster iteration.
In Config London, I got a more in -depth look into exactly what these tools are capable of – and how they fit into Figma’s plans to create a platform that lets users go from idea to product launch without a break.
Create and start with speed
One of the biggest problems that companies face today is Team Siloing – where one hand doesn’t know what the other is doing (or at least has another way to do the same).
With that in mind, Figma has released four new tools with its beloved Figma design and Figjam, which removes this problem almost exclusively.
Yuhki Yamashita, Figma’s Chief Product Officer, explained the thoughts behind the new line-up and said, “How do we help you do everything, go from an idea to a final product? And all the things you want to see in the future will also be rooted in this framework to help people go through this journey faster, explore more ideas and make this process as effective.”
Figma make is an overall tool for content ideation. Here you can start from scratch or copy and paste existing design from Figma Design and collaborate on these with the rest of the team (Figma calls this a “multiplayer” tool). You can then transfer into other apps such as Figma Sites to tailor the design to fit the product.
What is interesting here is the concept of throwing away designs. Effective what Figma wants is to make it easy to quickly ideal that if something doesn’t work, you can throw it out and start again.
Under the press labeled, Yamashita said, “Our thought experiment was, how can we make it so easy for you to go from the idea into your head to something that is actually you can put in front of users and validate really quickly. And if it doesn’t work, it’s great. You can then move on to the next idea or you can continue to ite from there.”
Figma places is an AI-driven site builder for all-in-one design, prototype and release. One of the main purposes behind this is to save time – a space where developers can work on templates, responsive design, custom interactions and transitions and movement effects. Using grids and with a little help from AI, designing responsive sites see and feel easy (assuming you know what you’re doing, it’s).
Under Config London, I was treated to a short, playful example – to take static words and get AI to come up with three different ways to add some design gnears, for example to reject each word as the cursor hover over it. As Yamashita later noticed, however, there are more practical uses here, such as connecting an API to back-end.
There is also the promise of future updates where Yamashita said: “We would make sure we could also support scaled use cases. For example, a marketing site with lots of content, or maybe a blog. And with this content, it is much easier if we have a CMS so that a non-designer can come in and comfortably edit that content in a way that is known to them.”

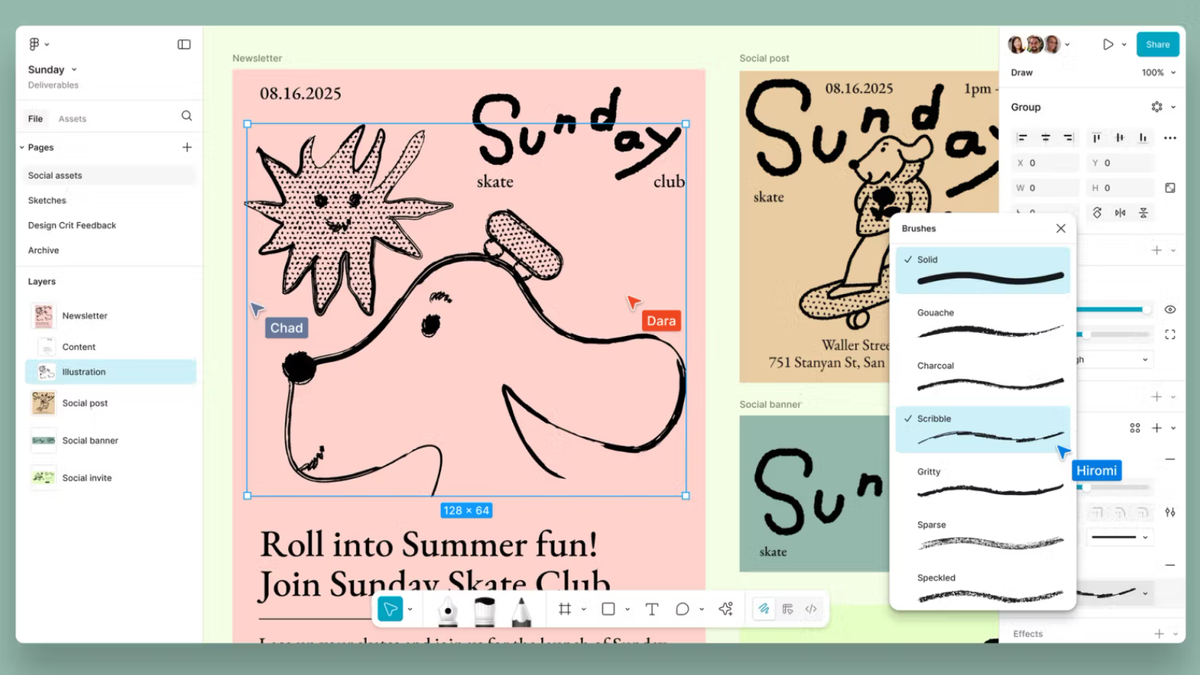
Figma Draw is in a way Figma’s AI-run response to Adobe Illustrator. But it goes a little deeper than that, with the company eager to help designers create content that does not have a generic look and feeling while letting them freely express themselves and raising their craft.
I saw a few examples of what the Figma community has already created during the event, some in hand -drawn stylings, other photo -realistic images – and it’s fair to say they’re definitely impressive. Yamashita explained, “We add things like texture and noise to make it feel much more organic while we are still a vector.”
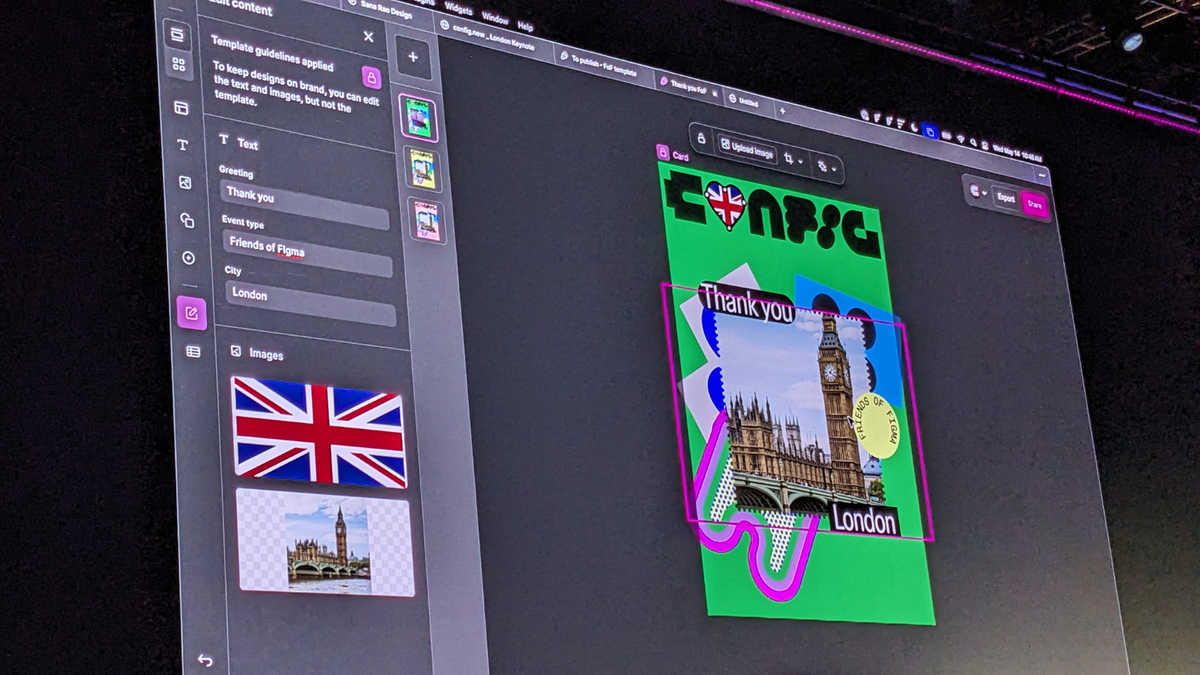
Figma Buzz If the social media marketing page is tackled – when a product is launched, Buzz is a tool to promote it online. But more importantly, it’s a way to help them on the team that can’t or can’t use Figma design to create content that matches fire guidelines. Yamashita was built for designers and marketing teams and called this “The custom -built tool for creating assets for dynamic and custom assets on scale.
He and his team asked themselves “How could it feel as simple as filling out a form so you can actually create some dynamic content?” Figma Buzz is the answer to it. Helpfully, the tool is also connected to Figma Design, which serves all the features designers use, without “complying the experience” for non-designers.
I saw this one in action on stage and got away impressed. In a matter of seconds (ok, maybe ten or so), a single post was automatically located 80 different ways, changing languages, image and national flag for the right territories -all without removing the on -fire element.

You can check out Figma’s latest tools right now by clicking here and navigating to the Products section. To see the full Config London Keynote speech with Yamashita and Figma CEO Dylan Field, it’s on YouTube here.



